안녕하세요, 블로그스팟 사용자 여러분! 오늘은 블로그에 깜빡이는 광고창을 추가하여 방문자들의 눈길을 사로잡는 방법을 소개해드리겠습니다. 이 광고창은 제목의 배경색이 빨간색과 파란색으로 빠르게 깜빡이며, 제목과 내용이 링크로 연결되어 있어 클릭하면 새 창에서 광고 페이지가 열리게 됩니다.
1. 광고창의 기본 구조 만들기
우선, 광고창을 화면에 고정시키기 위한 HTML과 CSS를 작성해야 합니다. 아래와 같은 기본 구조를 사용합니다:
<!--닫기 버튼과 연결된 체크박스-->
<input id="close-ad-checkbox" type="checkbox" />
<!--광고 컨테이너-->
<div id="ad-container">
<!--닫기 버튼-->
<label id="close-btn" onclick="closeAd()">×</label>
<!--광고 제목-->
<div id="ad-title" onclick="window.open('https://www.gamsgo.com/partner/QZ3J4Cva', '_blank')">
광고 제목
</div>
<!--광고 내용-->
<div id="ad-content" onclick="window.open('https://www.gamsgo.com/partner/QZ3J4Cva', '_blank')">
이곳에 광고 내용이 들어갑니다.<br />할인가 이벤트 중!
</div>
</div>
이 코드는 광고창의 제목과 내용을 담고 있으며, 클릭하면 설정된 링크가 새 창에서 열리게 됩니다. (현재 페이지만 적용)

|
| 데스크탑 PC 모드 광고창 |
2. 광고창 스타일링
광고창이 화면의 고정된 위치에 배치되고, 제목이 깜빡이도록 하기 위해 CSS 스타일을 설정합니다. 특히, 제목의 배경색이 빨간색과 파란색으로 번갈아 깜빡이게 할 것입니다.
<style> /* 고정된 광고 창을 위한 컨테이너 */ #ad-container { position: fixed; bottom: 20px; right: 20px; width: 300px; padding: 15px; background-color: rgba(255, 255, 255, 0.9); border: 2px solid #000; box-shadow: 0 0 10px rgba(0, 0, 0, 0.5); z-index: 1000; } /* 닫기 버튼 스타일 */ #close-btn { position: absolute; top: 5px; right: 5px; background-color: #FF0000; /* 빨간색 배경 */ color: #FFFFFF; /* 흰색 텍스트 */ border: none; border-radius: 50%; width: 25px; height: 25px; font-size: 16px; font-weight: bold; line-height: 25px; text-align: center; cursor: pointer; z-index: 1001; } #close-btn:hover { background-color: #CC0000; /* 닫기 버튼에 마우스를 올렸을 때 더 어두운 빨간색 */ } /* 닫기 버튼과 연결된 체크박스 */ #close-ad-checkbox { display: none; /* 체크박스는 화면에 보이지 않게 숨김 */ } /* 체크박스가 체크되면 광고창 숨기기 */ #close-ad-checkbox:checked ~ #ad-container { display: none; } /* 제목 배경색을 빠르게 깜빡이게 하는 애니메이션 */ @keyframes blink-background { 0% { background-color: #FF0000; } /* 시작: 빨간색 배경 */ 50% { background-color: #0000FF; } /* 중간: 파란색 배경 */ 100% { background-color: #FF0000; } /* 끝: 다시 빨간색 배경 */ } /* 광고 제목 스타일 */ #ad-title { font-size: 18px; font-weight: bold; color: #FFFFFF; /* 흰색 텍스트 */ padding: 10px; text-align: center; animation: blink-background 0.5s infinite; /* 빠르게 깜빡이는 애니메이션 */ cursor: pointer; /* 클릭 가능한 커서 표시 */ } /* 광고 내용 스타일 */ #ad-content { font-size: 14px; color: #000; /* 검정색 텍스트 */ padding-top: 10px; cursor: pointer; /* 클릭 가능한 커서 표시 */ } </style> <script> function closeAd() { document.getElementById('close-ad-checkbox').checked = true; // 체크박스를 체크하여 광고창을 닫음 } </script>

|
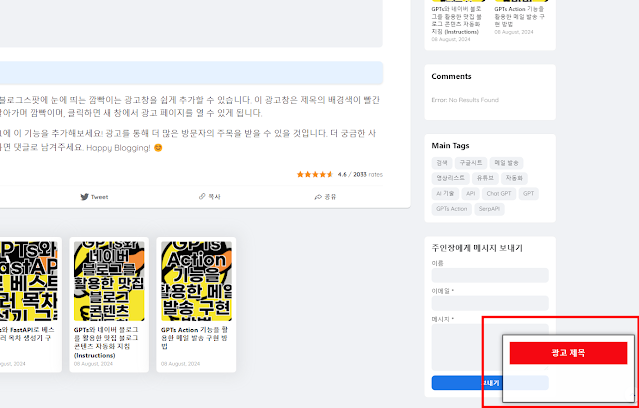
| 모바일 핸드폰 모드 광고창 |
3. 전체 코드 정리
이제 위의 내용을 하나로 합쳐서 완성된 코드를 얻을 수 있습니다. 이 코드를 블로그스팟 게시물의 HTML 편집 모드에서 붙여넣으면 광고창이 블로그에 나타나게 됩니다.
<style>
/* 고정된 광고 창을 위한 컨테이너 */
#ad-container {
position: fixed;
bottom: 20px;
right: 20px;
width: 300px;
padding: 15px;
background-color: rgba(255, 255, 255, 0.9);
border: 2px solid #000;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
z-index: 1000;
}
/* 닫기 버튼 스타일 */
#close-btn {
position: absolute;
top: 5px;
right: 5px;
background-color: #FF0000; /* 빨간색 배경 */
color: #FFFFFF; /* 흰색 텍스트 */
border: none;
border-radius: 50%;
width: 25px;
height: 25px;
font-size: 16px;
font-weight: bold;
line-height: 25px;
text-align: center;
cursor: pointer;
z-index: 1001;
}
#close-btn:hover {
background-color: #CC0000; /* 닫기 버튼에 마우스를 올렸을 때 더 어두운 빨간색 */
}
/* 닫기 버튼과 연결된 체크박스 */
#close-ad-checkbox {
display: none; /* 체크박스는 화면에 보이지 않게 숨김 */
}
/* 체크박스가 체크되면 광고창 숨기기 */
#close-ad-checkbox:checked ~ #ad-container {
display: none;
}
/* 제목 배경색을 빠르게 깜빡이게 하는 애니메이션 */
@keyframes blink-background {
0% { background-color: #FF0000; } /* 시작: 빨간색 배경 */
50% { background-color: #0000FF; } /* 중간: 파란색 배경 */
100% { background-color: #FF0000; } /* 끝: 다시 빨간색 배경 */
}
/* 광고 제목 스타일 */
#ad-title {
font-size: 18px;
font-weight: bold;
color: #FFFFFF; /* 흰색 텍스트 */
padding: 10px;
text-align: center;
animation: blink-background 0.5s infinite; /* 빠르게 깜빡이는 애니메이션 */
cursor: pointer; /* 클릭 가능한 커서 표시 */
}
/* 광고 내용 스타일 */
#ad-content {
font-size: 14px;
color: #000; /* 검정색 텍스트 */
padding-top: 10px;
cursor: pointer; /* 클릭 가능한 커서 표시 */
}
</style>
<script>
function closeAd() {
document.getElementById('close-ad-checkbox').checked = true; // 체크박스를 체크하여 광고창을 닫음
}
</script>
<!--닫기 버튼과 연결된 체크박스-->
<input id="close-ad-checkbox" type="checkbox" />
<!--광고 컨테이너-->
<div id="ad-container">
<!--닫기 버튼-->
<label id="close-btn" onclick="closeAd()">×</label>
<!--광고 제목-->
<div id="ad-title" onclick="window.open('https://www.gamsgo.com/partner/QZ3J4Cva', '_blank')">
광고 제목
</div>
<!--광고 내용-->
<div id="ad-content" onclick="window.open('https://www.gamsgo.com/partner/QZ3J4Cva', '_blank')">
이곳에 광고 내용이 들어갑니다.<br />할인가 이벤트 중!
</div>
</div>
4. 리뷰를 마치며
이 가이드를 따르면, 블로그스팟에 눈에 띄는 깜빡이는 광고창을 쉽게 추가할 수 있습니다. 이 광고창은 제목의 배경색이 빨간색과 파란색으로 번갈아가며 깜빡이며, 클릭하면 새 창에서 광고 페이지를 열 수 있게 됩니다.
이제 여러분의 블로그에 이 기능을 추가해보세요! 광고를 통해 더 많은 방문자의 주목을 받을 수 있을 것입니다. 더 궁금한 사항이나 도움이 필요하면 댓글로 남겨주세요. Happy Blogging! 😊
[블로그스팟 관련글]
- 구글 블로그스팟 VTrick 테마 깜빡이 광고창 만들기
- 구글 블로그스팟 VTrick 테마 미리보기 모드 링크 클릭 활성화
- 구글 블로그스팟 VTrick 테마 글쓰기 가이드
- 구글 블로그스팟 VTrick 유입로그 기록 확인 방법
- 구글 블로그스팟 VTrick 테마 게시글 수정 버튼 활성화 방법
- 구글 블로그스팟 VTrick 테마 썸네일 정사각형으로 변경 방법
- 구글 블로그스팟 VTrick 테마 국가 방문자수 카운터 넣는 방법
- 구글 블로그스팟 VTrick 테마 네이버 공유 버튼 추가 방법
- 구글 서치콘솔 자동 색인 등록 방법, 티스토리 블로그스팟
- 구글 블로그스팟 VTrick 테마 팝업창 띄우기 설정 방법
- 구글 블로그스팟 VTrick 카카오톡 공유 버튼 만드는 방법
- 파이썬 구글블로그 블로그스팟 api 자동포스팅 방법
- 블로그스팟 테마 변경 총정리
할인가 이벤트 중!




안녕하세요! 유익한 포스팅 감사드립니다!
해당 코드는 html편집에서 어느 부분에 복붙하면 될까요??
본문 하단에 넣으시면 됩니다.