블로그를 운영하면서 가장 중요한 요소 중 하나는 플랫폼 선택입니다. 이번 포스팅에서는 구글의 블로그 플랫폼, 블로그 스팟(Blogger)을 효과적으로 사용하는 방법에 대해 전문가의 시각에서 자세히 설명드리겠습니다.
블로그 스팟이란?
블로그 스팟은 구글에서 제공하는 무료 블로그 플랫폼으로, 티스토리나 네이버 블로그와 비슷한 난이도로 사용할 수 있습니다. 특히 구글 애드센스와의 연동이 쉬워 수익화에 유리합니다.
블로그 스팟 시작하기
1. 블로그 생성
- 블로그 스팟에 로그인하고 '새 블로그 만들기'를 클릭합니다.
- 블로그 이름과 도메인 주소를 입력합니다. 이때, 도메인 주소와 블로그 주제가 일치하면 애드센스 승인에 유리합니다.
2. 설정 및 맞춤 도메인
- 블로그의 제목과 설명을 입력합니다. 이 정보는 메타 태그로 사용될 수 있습니다.
- 구글 애널리틱스와 연동하여 블로그 방문자 통계를 확인할 수 있습니다.
- 맞춤 도메인을 사용할 수 있으며, 기존 도메인을 블로그 스팟에 연결할 수도 있습니다.
3. 애드센스 연동
- 구글 애드센스 계정을 생성하고 블로그와 연동합니다. 블로그 스팟은 구글 생태계 내에서 쉽게 연동이 가능합니다.
- 애드센스 승인 후 광고를 블로그에 삽입하여 수익을 창출할 수 있습니다.
블로그 관리 팁
1. 콘텐츠 작성
- 주제와 관련된 양질의 콘텐츠를 꾸준히 작성합니다.
- 키워드를 활용하여 SEO 최적화를 합니다.
2. 외관 및 테마 설정
- 기본 테마보다는 더 예쁜 스킨을 사용하는 것이 좋습니다.
- 파비콘을 설정하여 블로그의 정체성을 강화합니다.
3. 이미지 및 로딩 최적화
- 이미지 지연 로드를 설정하여 페이지 로딩 속도를 최적화합니다.
- HTML 코드나 플러그인을 활용하여 블로그의 기능을 확장할 수 있습니다.
4. 안전 및 보안
- HTTPS를 활성화하여 보안을 강화합니다.
- 블로그의 성인용 콘텐츠 설정을 조정하여 애드센스 제재를 피합니다.
5. 검색 엔진 최적화
- 검색 엔진에 블로그가 잘 노출되도록 메타 태그와 설명을 작성합니다.
- 구글 서치 콘솔을 통해 블로그의 검색 성능을 모니터링하고 개선합니다.
테마 적용의 중요성
블로그의 첫인상은 테마에 의해 결정됩니다. 빠르고 예쁜 테마는 사용자 경험을 향상시키고, 블로그 성장을 촉진합니다.
테마 다운로드 및 적용
1. 테마 다운로드
- 소개된 테마는 베트남 블로거가 만든 무료 테마로, 성능이 우수합니다.
- 데모 사이트의 성능 점수: 성능 88, 접근성 82, 나머지 항목 100.
2. 테마 적용
- 데모 사이트에서 테마 파일을 다운로드합니다.
- 블로그 스팟에 로그인하고, HTML 편집기에서 기존 코드를 전부 삭제하고 새 테마 코드를 붙여 넣습니다.
- 저장 버튼을 눌러 테마 적용을 완료합니다.
테마 설정 및 최적화
1. 레이아웃 설정
- 레이아웃 메뉴에서 테마 옵션을 조정합니다.
- 헤더 로고, 링크 목록, 위젯 등을 설정하여 블로그를 최적화합니다.
2. 위젯 비활성화
- 사용하지 않는 위젯을 비활성화하여 페이지 로딩 속도를 최적화합니다.
- 예: 사이드바에 애드센스 광고 추가.
3. 카테고리 아이콘 변경 방법
카테고리(링크) 아이콘을 변경 할려면 아이콘 사이트에 접속합니다.
https://icons.getbootstrap.com/
아이콘 수정 예시)
<i class="bi bi-justify" style="font-size:20px"></i> 블로그 메뉴
<i class="bi bi-box-seam" style="font-size:20px"></i> 블로그 메뉴
4. 블로그스팟 검색엔진 로봇 수집 허용 방법
블로그스팟은 구글봇에 대해서만 수집 허용이 되어있습니다. 구글외 빙, 네이버
검색엔진 로봇도 수집 허용되게 수정해 놓아야 합니다.
기본값
User-agent: googlebot
User-agent: googlebot Allow: / User-agent: Mediapartners-Google Allow: / User-agent: yeti Allow: / User-agent: bingbot Allow: /
5. 테마 목차 버그 수정
한글이 입력되는 경우 문자가 인식되지 않은 버그가 있습니다.
테마 HTML 편집에 들어가서 아래와 같이 수정 하시면 됩니다.
기존값
<b:if cond='data:skin.vars.autotoc == "1px"'>......<!-- Threaded Comment --> 이부분까지 드래그 해서 삭제
변경값
<b:if cond='data:skin.vars.autotoc == "1px"'> <script> //<![CDATA[ /*!Remove Manual ToC*/ $(".post-body b").each(function(){var t=$(this);t.text().toLowerCase().trim().match("{tocify}")&&t.remove()}); //]]> </script> <b:if cond='data:view.isPost or (data:view.isPage and data:skin.vars.pagetoc == "1px")'> <script> //<![CDATA[ // 변경된 TOC 생성 코드 var toc_html='<div id="tocid" class="tocify-wrap"><div class="tocify-inner"><a href="javascript:;" class="tocify-title" role="button" title="'+toc_title+'"><span class="tocify-title-text">'+toc_title+'</span></a><ol id="tocify"></ol></div></div>'; var toc_head=$("#post-body h2,#post-body h3,#post-body h4"); if(toc_head.length>1){ toc_head.first().before(toc_html); var _0xb767x3=".tocify-wrap"; $(".tocify-title").each(function(t){ (t=$(this)).on("click",function(){ t.toggleClass("is-expanded"); $("#tocify").slideToggle(170); }) }); // 헤딩 ID 생성 함수 function generateValidId(text) { return text.toLowerCase() .replace(/[^a-z0-9가-힣 ]/g, '') .replace(/\s+/g, '-'); } // 헤딩에 ID 추가 toc_head.each(function() { var $heading = $(this); var headingText = $heading.text(); var validId = generateValidId(headingText); $heading.attr('id', validId); }); // TOC 생성 $("#tocify").toc({ content: "#post-body", headings: "h2,h3,h4", headerText: function(i, heading, $heading) { return $heading.text(); } }); // TOC 링크 클릭 이벤트 $("#tocify").on('click', 'a', function(e) { e.preventDefault(); var target = $($(this).attr('href')); if(target.length) { $('html, body').animate({ scrollTop: target.offset().top - 60 }, 500); } }); } //]]> </script></b:if>
6. 본문 글에 테마 링크 버튼 넣는 방법
기본 링크 넣는 방법은 글자를 드래그해서 링크 아이콘을 클릭하는 방법과 단축키
컨트롤+K를 입력 하면 됩니다.
테마 링크로 변경 할려면 Class 명령어를 넣어서 글자 버튼 모양을 변경하게
됩니다.
테마 링크 변경 예시)
기존값
<a href="https://링크 주소">테마 텍스트 링크</a>
변경값 (HTML 보기 편집 모드에서 변경 해야함)
<a href="https://링크 주소" class="button">테마 텍스트 링크</a>
다양한 테마 버튼 종류 https://vtrick.vietrick.com/p/post-shortcodes.html
<a class="button green" href="https://www.vietrick.com/" target="_blank">Default</a><a class="button preview red" href="https://www.vietrick.com/" target="_blank">Preview</a><a class="button download yellow" href="https://www.vietrick.com/" target="_blank">Download</a><a class="button link purple" href="https://www.vietrick.com/" target="_blank">Link</a><a class="button cart blue" href="https://www.vietrick.com/" target="_blank">Shop cart</a><a class="button share orange" href="https://www.vietrick.com/" target="_blank">Share</a><a class="button info dark" href="https://www.vietrick.com/" target="_blank">More info</a><a class="button white preview" href="https://www.vietrick.com/" target="_blank">Preview</a>
7. 본문 글 크기 수정 방법
블로그 글을 잘보이게 하기 위해서는 글자 크기가 중요합니다. 글자 크기 조정
방법을 알아보겠습니다.
테마> 맞춤설정> 고급를 선택합니다.
Post Styles에서 Post Page Text Font Size를 19px로 변경 합니다.
테마 링크 버튼 크기 조정 방법도 알아보겠습니다.
테마 > 맞춤설정 > HTML 편집을 선택 합니다.
기존값 (삭제)
.post-body a.button{display:inline-block;height:36px;background-color:var(--button-bg);font-family:var(--body-font);font-size:14px;color:var(--button-color);font-weight:400;line-height:36px;text-align:center;text-decoration:none;cursor:pointer;padding:0 20px;margin:0 6px 8px 0;border-radius:36px}
.button:before{float:left;font-family:bootstrap-icons;font-weight:400;display:inline-block;margin:0 8px 0 0}
변경값
.post-body a.button{display:inline-block;height:54px;background-color:var(--button-bg);font-family:var(--body-font);font-size:21px;color:var(--button-color);font-weight:400;line-height:54px;text-align:center;text-decoration:none;cursor:pointer;padding:0 30px;margin:0 9px 12px 0;border-radius:54px}
.button:before{float:left;font-family:bootstrap-icons;font-weight:400;display:inline-block;margin:0 12px 0 0;font-size:21px}
8. 소제목 테마 적용 방법(H2, H3, H4)
소제목을 통한 글의 전문성을 표현하고, 검색자로 하여금 글을 제대로 찾았다는
것을 인식시키는 수단 입니다. 소제목 꾸미기를 알아보겠습니다.
테마 > 맞춤설정 > HTML 편집을 선택 합니다.
컨트롤+F로 아래 내용 찾아서 삭제 합니다.
기존값 (삭제)
.post-body h1,.post-body h2,.post-body h3,.post-body h4,.post-body h5,.post-body h6{font-size:17px;color:var(--title-color);line-height:1.3em;margin:0 0 1rem;font-weight:700}
변경값
.post-body h2, .post-body h3, .post-body h4 {
font-family: var(--title-font);
color: var(--title-color);
margin: 1.5em 0 1em;
}
.post-body h2 {
font-size: 28px;
background-color: #e6f2ff;
color: #0066cc;
padding: 10px 15px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.post-body h3 {
font-size: 24px;
border-bottom: 2px solid #3399ff;
padding-bottom: 5px;
}
.post-body h4 {
font-size: 21px;
color: #000080;
}
9. 테마 백업 / 복원 이용하기
테마는 필요에 따라 백업을 해놓는 것이 좋습니다.
10. 글 템플릿 설정 하기
글 템플릿은 글을 쓸 때 미리 만들어진 틀을 말합니다.
자주 사용되는 글들을 미리 적어두면 글 작성시 편리 합니다.
저는 추천사이트를 미리 입력해 두었습니다.
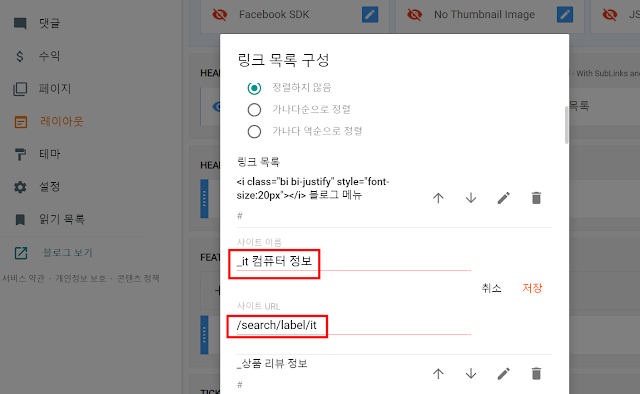
1) 아이콘+ 텍스트 메뉴
/search/label/검색 이름(라벨, 테그)
2) 텍스트 메뉴 링크 목록
대 메뉴_중 메뉴__소 메뉴
3) 메가 메뉴(썸네일 최신글 미리보기 기능)
{getContent} $label={recent}
성능 테스트
테마 적용 후 속도 테스트 결과: 성능 87, 접근성 85. 이 정도 성능이면 워드프레스와 거의 동급의 속도를 제공합니다.
구글 애널리틱스 등록
블로그의 성과를 모니터링하고 분석하기 위해 구글 애널리틱스에 블로그를 등록하는 절차는 다음과 같습니다.
1. 애널리틱스 계정 생성 및 속성 설정
- 구글 애널리틱스에서 계정을 생성하고 로그인합니다.
- 계정 이름과 속성 이름을 입력하고, 국가와 시간대를 설정합니다.
2. 측정 ID 복사
- 애널리틱스 계정 생성 후 제공되는 측정 ID(GA 코드)를 복사합니다.
- 블로그 스팟 설정 메뉴에서 애널리틱스 측정 ID 입력란에 붙여 넣고 저장합니다.
3. 태그 설치 확인
- 구글 태그 관리자에서 태그 설치를 확인하고, 사이트에 올바르게 태그가 감지되는지 확인합니다.
구글 서치 콘솔 등록
블로그가 검색 엔진에 잘 노출되도록 구글 서치 콘솔에 등록하는 절차는 다음과 같습니다.
1. 서치 콘솔 접속 및 도메인 인증
- 구글 서치 콘솔에서 도메인을 입력하고 인증합니다.
- 구글 서치 콘솔에서는 HTML 파일 업로드, HTML 태그 추가 등 여러 인증 방법을 제공합니다.
2. 사이트맵 추가
-
블로그 스팟 도메인 뒤에
/feed/posts/default?orderby=UPDATED를 추가하여 사이트맵을 설정합니다. - 서치 콘솔에 사이트맵을 제출하고, 구글이 블로그를 크롤링할 수 있도록 합니다.
네이버 서치 어드바이저 등록
네이버에서도 블로그가 잘 노출되도록 서치 어드바이저에 등록하는 방법을 설명합니다.
1. 사이트 등록 및 소유권 확인
- 네이버 서치 어드바이저에서 사이트를 등록하고 소유권을 확인합니다.
- HTML 태그를 블로그 스팟 HTML 편집기에 추가하여 소유권을 확인합니다.
2. RSS와 사이트맵 제출
- 구글 서치 콘솔에서 사용한 것과 동일한 RSS 주소와 사이트맵을 제출합니다.
빙 웹마스터 도구 등록
빙 웹마스터 도구에서도 블로그를 등록하고 최적화하는 방법을 안내합니다.
1. 사이트 등록 및 메타태그 추가
- 빙 웹마스터 도구에서 사이트를 등록하고, 제공된 메타태그를 블로그 스팟 HTML 편집기에 추가하여 소유권을 확인합니다.
2. 사이트맵 제출
- 사이트맵을 제출하여 빙에서도 블로그가 잘 노출되도록 설정합니다.
결론
블로그 스팟을 다양한 검색 엔진 도구에 등록하여 최적화하면, 블로그의 노출을 극대화하고 방문자 트래픽을 늘릴 수 있습니다. 꾸준히 양질의 콘텐츠를 작성하여 검색 엔진에서 신뢰를 구축하는 것이 중요합니다.
[블로그스팟 관련글]
- 구글 블로그스팟 VTrick 테마 깜빡이 광고창 만들기
- 구글 블로그스팟 VTrick 테마 미리보기 모드 링크 클릭 활성화
- 구글 블로그스팟 VTrick 테마 글쓰기 가이드
- 구글 블로그스팟 VTrick 유입로그 기록 확인 방법
- 구글 블로그스팟 VTrick 테마 게시글 수정 버튼 활성화 방법
- 구글 블로그스팟 VTrick 테마 썸네일 정사각형으로 변경 방법
- 구글 블로그스팟 VTrick 테마 국가 방문자수 카운터 넣는 방법
- 구글 블로그스팟 VTrick 테마 네이버 공유 버튼 추가 방법
- 구글 서치콘솔 자동 색인 등록 방법, 티스토리 블로그스팟
- 구글 블로그스팟 VTrick 테마 팝업창 띄우기 설정 방법
- 구글 블로그스팟 VTrick 카카오톡 공유 버튼 만드는 방법
- 파이썬 구글블로그 블로그스팟 api 자동포스팅 방법
- 블로그스팟 테마 변경 총정리




























너무 좋은 글 감사합니다. 진심으로 도움이 많이 되었습니다.
방문 감사합니다.