구글 블로그스팟 VTrick 유입로그 기록 확인 방법에 대해 알아보겠습니다. 이
글에서는 구글 스프레드시트를 사용하여 유입로그를 기록하는 방법을 단계별로
설명합니다.
먼저, Google 스프레드시트를 생성하고, Apps Script를 설정합니다. 그런 다음,
스크립트를 웹 앱으로 배포하고, 블로그스팟 테마 HTML에 코드를 삽입합니다.
마지막으로, 스프레드시트 설정을 확인하여 유입로그가 제대로 기록되는지
확인합니다. 이 방법을 통해 블로그 방문자들의 행동을 쉽게 분석할 수 있습니다.
%20(4).png) |
| 블로그스팟 |
Google 스프레드시트 생성
먼저 구글 드라이브에 접속하여 새로운 Google 스프레드시트를 생성합니다.
구글 드라이브에서 "신규 만들기"를 클릭 합니다. 문서 중에서 "Google 스프레드시트"를 클릭합니다.스프레드시트의 이름을 변경합니다. 예: "구글 블로그스팟 유입로그 확인"
Apps Script 설정
스프레드시트에서 유입로그를 기록하기 위해 Apps Script를 설정해야 합니다:
상단 메뉴에서 "확장 프로그램" > "Apps Script"를 클릭합니다.Apps Script 페이지가 열리면 프로젝트의 이름을 변경합니다. 예: "블로그스팟 유입로그"
아래의 스크립트 코드를 복사하여 붙여넣고, 저장을 합니다.
Apps 스크립트 코드
// 1. Enter sheet name where data is to be written below
var SHEET_NAME = "시트1";
// 2. Run > setup
//
// 3. Publish > Deploy as web app
// - enter Project Version name and click 'Save New Version'
// - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously)
//
// 4. Copy the 'Current web app URL' and post this in your form/script action
//
// 5. Insert column names on your destination sheet matching the parameter names of the data you are passing in (exactly matching case)
var SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
// If you don't want to expose either GET or POST methods you can comment out the appropriate function
function doGet(e){
return handleResponse(e);
}
function doPost(e){
return handleResponse(e);
}
function handleResponse(e) {
// shortly after my original solution Google announced the LockService[1]
// this prevents concurrent access overwritting data
// [1] http://googleappsdeveloper.blogspot.co.uk/2011/10/concurrency-and-google-apps-script.html
// we want a public lock, one that locks for all invocations
var lock = LockService.getPublicLock();
lock.waitLock(30000); // wait 30 seconds before conceding defeat.
try {
// next set where we write the data - you could write to multiple/alternate destinations
var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key"));
var sheet = doc.getSheetByName(SHEET_NAME);
// we'll assume header is in row 1 but you can override with header_row in GET/POST data
var headRow = e.parameter.header_row || 1;
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var nextRow = sheet.getLastRow()+1; // get next row
var row = [];
// loop through the header columns
for (i in headers){
if (headers[i] == "Timestamp"){ // special case if you include a 'Timestamp' column
row.push(new Date());
} else { // else use header name to get data
row.push(e.parameter[headers[i]]);
}
}
// more efficient to set values as [][] array than individually
sheet.getRange(nextRow, 1, 1, row.length).setValues([row]);
// return json success results
return ContentService
.createTextOutput(JSON.stringify({"result":"success", "row": nextRow}))
.setMimeType(ContentService.MimeType.JSON);
} catch(e){
// if error return this
return ContentService
.createTextOutput(JSON.stringify({"result":"error", "error": e}))
.setMimeType(ContentService.MimeType.JSON);
} finally { //release lock
lock.releaseLock();
}
}
function setup() {
var doc = SpreadsheetApp.getActiveSpreadsheet();
SCRIPT_PROP.setProperty("key", doc.getId());
}
function cleanUp() {
//오래된 로그를 삭제합니다.
//A1셀이 Timestamp 이어야 합니다.
//트리거 설정을 해주어야합니다. (시간기반 - 일일타이머 추천)
var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key"));
var sheet = doc.getSheetByName(SHEET_NAME);
var lastRow = sheet.getLastRow();
var timestamps = sheet.getRange(2,1,lastRow).getValues()
// 아래 thresholdDays 만큼 날짜가 지난 열은 삭제됩니다.
var thresholdDays = 3
// 예) thresholdDays = 3 으로 설정하면, 3일 지난 데이터는 삭제됩니다.
var d = new Date();
var lastEdge = 0;
for (i in timestamps){
if(Date.parse(timestamps[i]) < d-thresholdDays*86400000){var lastEdge = Number(i) + Number(1);}
else {break;}
}
if (lastEdge !==0) {
sheet.deleteRows(2,lastEdge);
Logger.log("The old "+lastEdge+" Rows were(was) deleted");
} else {
Logger.log("Any rows were not deleted");
}
}
"고급"을 클릭 합니다.
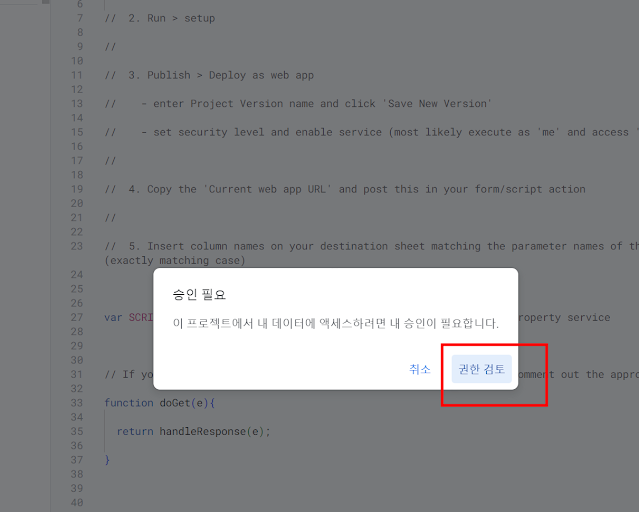
Google에서 확인하지 않은 앱에 고급 설정을 클릭하여"블로그스팟 유입로그로 이동(안전하지 않음)"을 클릭 합니다.
Google 계정에 액세스 "허용"을 합니다.
아래와 같이 "실행이 시작됨 / 실행이 완료됨"이 표시된다면 정상 입니다.
웹 앱으로 배포
이제 스크립트를 웹 앱으로 배포하여 블로그와 연동합니다.
오른쪽 상단의 "새 배포"를 클릭합니다.구성에서 "웹 앱"을 선택 합니다.
필요한 설명과 다음 사용자 인증 정보로 실행, 액세스 권한이 있는 사용자는
"모든 사용자"로 설정을 입력한 후 "배포"를
클릭합니다.
"액세스 승인"을 클릭 합니다.
Hide Advanced를 클릭한 후 Go to "블로그스팟 유입로그"를 클릭 합니다."Allow"를 클릭 합니다.
생성된 "웹 앱 URL"을 복사하여 메모장에 저장 합니다.
"트리거"를 선택 합니다.
"트리거 추가"를 선택 합니다.
실행할 함수 선택은 'cleanUp' , 트리거 기반 시간 유형 선택은
'시간 단위 타이머', 시간 간격 선택은 '2시간마다'로 하고 오른쪽
아래의 '저장' 버튼을 클릭합니다.
아래와 같이 트리거 항목에 "cleanUp"표시 된다면 정상 입니다.블로그스팟에 코드 삽입
이제 블로그스팟 테마 HTML에 유입로그 기록 코드를 삽입합니다:
블로그 관리자 페이지에서 "테마" > "HTML 편집"으로 이동합니다.<head> 태그 아래에 아래 코드를 추가합니다.본문 Head 스크립트 코드
<!-- Head 블로그스팟 유입로그_START -->
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js'/>
<script>
var ref_url = document.referrer;
if (ref_url.length == 0) {
}
else if (ref_url.indexOf("본인 블로그 주소.blogspot.com") != -1) {
}
else {
setTimeout(function() {
$.ajax({
url: "https://script.google.com/macros/s/본인 웹앱 URL 입력/exec",
data: {
path: decodeURIComponent(location.pathname),
title: document.getElementsByTagName("TITLE")[0].text,
referrer: document.referrer,
},
type: "POST"
});
}, 300);
}
</script>
<!-- Head 블로그스팟 유입로그_END --> 변경 사항을 "저장"합니다.
스프레드시트 설정 확인
유입로그가 제대로 기록되는지 확인하기 위해 스프레드시트를 설정합니다.
스프레드시트 1행에 'Timestamp', 'path', 'title', 'referrer'을 입력 합니다.
테스트로 다른 사이트에서 블로그스팟 주소로 링크하고 접속하면 아래와 같이
정보가 표시 됩니다.
시프레드시트를 공유하여 본인만 접속해서 블로그 유입로그 기록을 확인 가능 합니다.
Timestamp가 있는 A열 전체를 선택하고, "서식", "숫자", "날짜 시간"을 선택 합니다.
시프레드시트를 공유하여 본인만 접속해서 블로그 유입로그 기록을 확인 가능 합니다.
리뷰를 마치며
이와 같이 구글 스프레드시트를 활용해 구글 블로그스팟의 유입로그를 기록하면 블로그 방문자들의 행동을 쉽게 분석할 수 있습니다. 이 방법을 통해 블로그 운영 효율성을 높이고 더 나은 콘텐츠 전략을 세워보세요.
- 구글 블로그스팟 VTrick 테마 글쓰기 가이드
- 구글 블로그스팟 VTrick 유입로그 기록 확인 방법
- 구글 블로그스팟 VTrick 테마 게시글 수정 버튼 활성화 방법
- 구글 블로그스팟 VTrick 테마 썸네일 정사각형으로 변경 방법
- 구글 블로그스팟 VTrick 테마 국가 방문자수 카운터 넣는 방법
- 구글 블로그스팟 VTrick 테마 네이버 공유 버튼 추가 방법
- 구글 서치콘솔 자동 색인 등록 방법, 티스토리 블로그스팟
- 구글 블로그스팟 VTrick 테마 팝업창 띄우기 설정 방법
- 구글 블로그스팟 VTrick 카카오톡 공유 버튼 만드는 방법
- 파이썬 구글블로그 블로그스팟 api 자동포스팅 방법
- 블로그스팟 테마 변경 총정리






























%20(4).png)

